Ẩn chữ dưới Bài viết nổi bật (Featured Articles) trong Ghost Blog


Như bạn thấy ở phần Bài viết nổi bật (Featured Articles), tôi đã dùng hình để diễn tả nội dung do đó dòng chữ dưới hình trở nên thừa và xấu. Tôi muốn xoá nó, làm cách nào?
Để ẩn dòng chữ đó trong blog Ghost, tôi cần sửa CSS của phần tử (thẻ) chứa văn bản trong Bài viết nổi bật (Featured Articles) và đặt chế độ hiển thị thành không hoặc ẩn. Có hai việc cần làm:
- Xác định phần tử (thẻ)
- Sửa CSS
Xác định phần tử (thẻ)
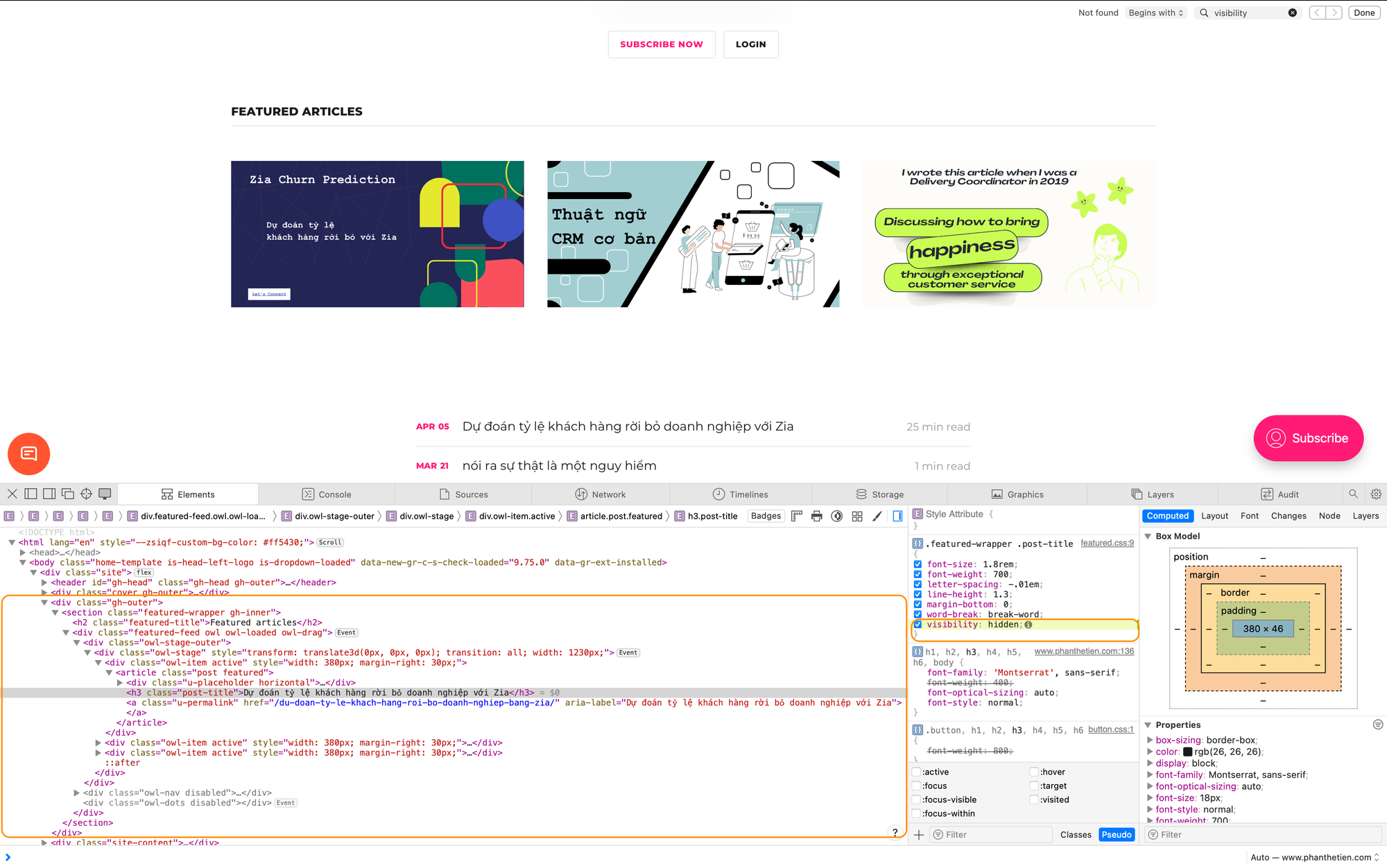
Đầu tiên, tôi dùng công cụ dành cho nhà phát triển của trình duyệt để kiểm tra cấu trúc HTML của phần bài viết nổi bật bằng cách nhấp chuột phải và chọn "Kiểm tra" hoặc "Kiểm tra phần tử" (Inspect Element) để xác định phần tử cụ thể có chứa văn bản tôi muốn ẩn.

Như bạn thấy, thẻ div định nghĩa hiển thị của Featured Articles là <div class="gh-outer">. Ở đây, tôi thêm một CSS rule và đặt chế độ hiển thị là none hoặc hidden.
Sau khi thêm, dòng chữ ở phần Bài viết nổi bật (Featured Articles) lập tức mất.
Sửa CSS
Thay đổi trên là đúng. Tôi cần chép đoạn CSS này vô CSS của Ghost Blog để chính thức áp dụng.

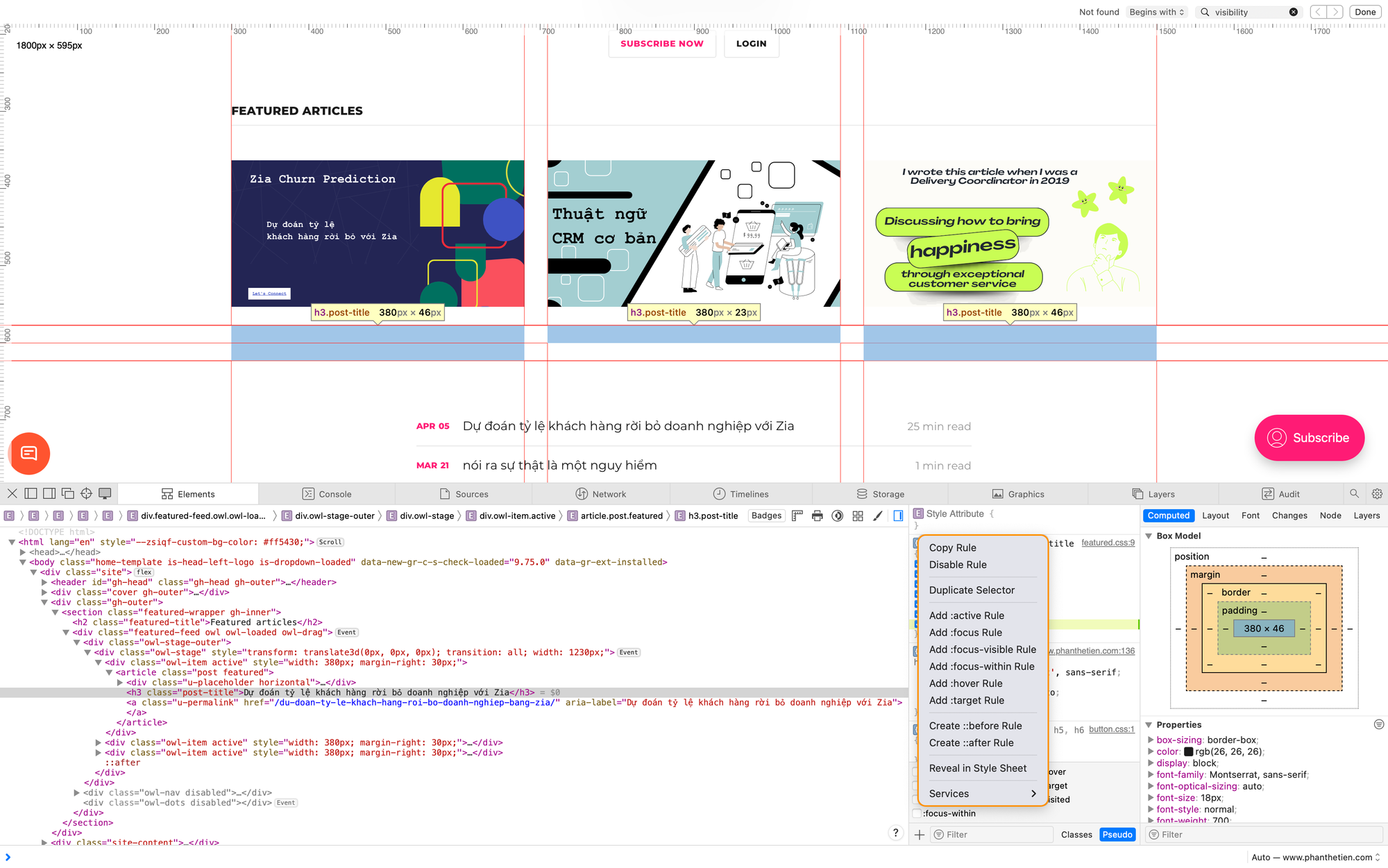
Nhấp phải vô CSS, chọn Copy Rule như trên.
Tôi vô Code Injection trong Setup của Ghost Blog

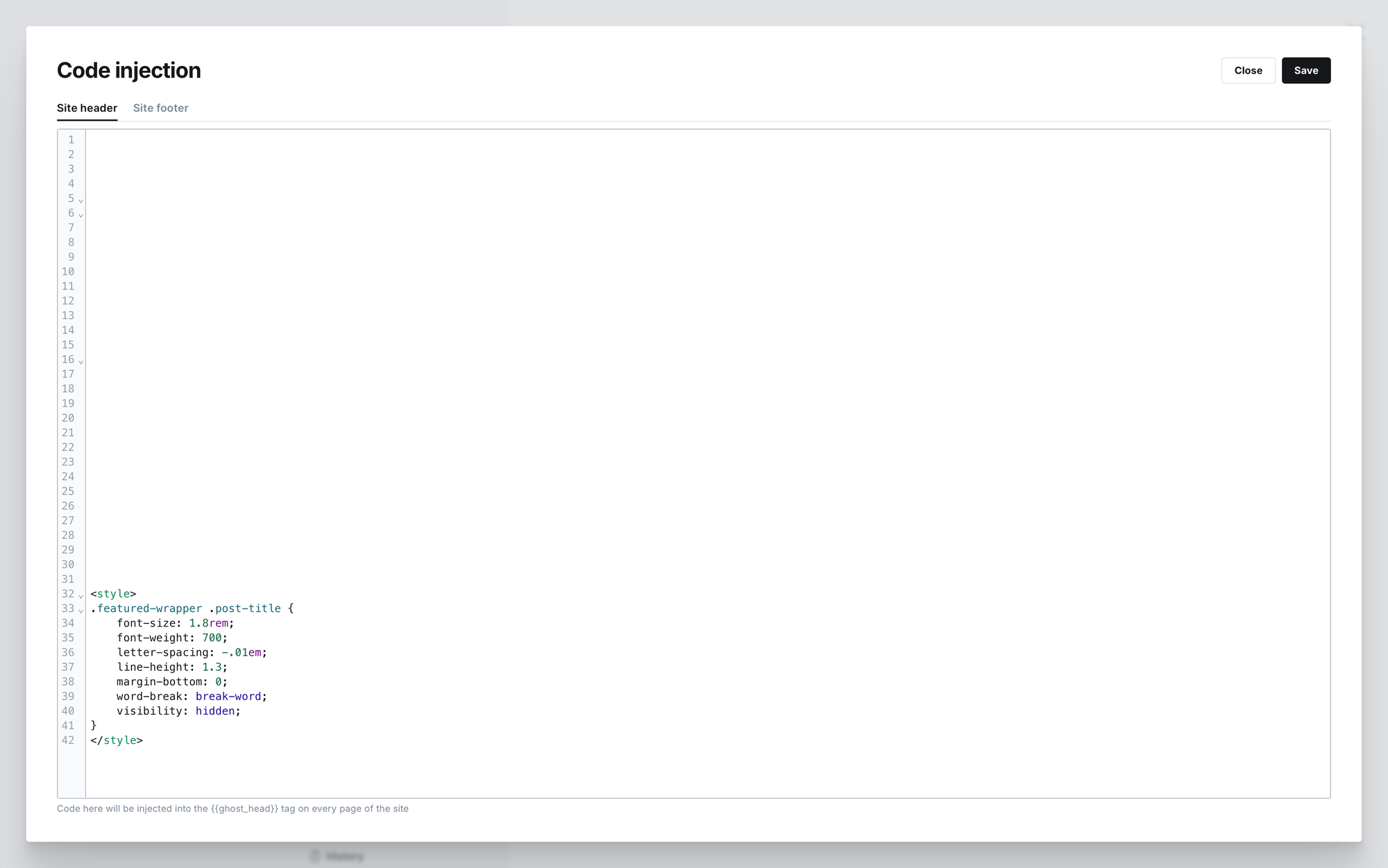
Chép đoạn CSS vô

Thật ra, bạn chỉ cần chép:
<style>
.featured-wrapper .post-title {
visibility: hidden;
}
</style>
Chọn Lưu (Save).
Đây là thành quả: